Now that I have my API defined, and it is pretty darn simple, it’s time to implement it.
During my day job I write ASP.NET MVC websites and Web APIs, but part of the reason for doing a side project such as this is the chance to dabble in different technologies.
Since my API is so simple I thought I’d give it a go using Node.js.
I found this nice tutorial which got me started.
As per my API documentation, my endpoint will look like this:
/v1/cycle?location=London,uk&airquality=wa7,wa9
My API is going to:
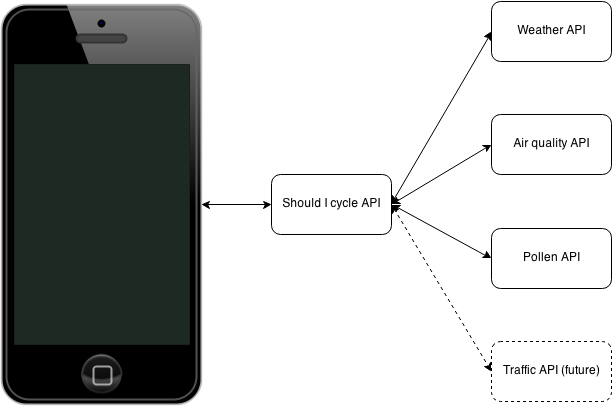
- Take two arguments
- weather location
- air quality monitoring locations (a list)
- Call an external API for each of those arguments
- Parse the results from those external APIs into a result and return it.
Since Node is all about doing stuff in a non-blocking parallel way, I have to make each of the external API calls in parallel. And since the air quality argument is actually a list of locations, I can call each one of them in parallel too. I came across the async library and a helpful post by Sebastian Seilund on how to use it. Basically, I can use async.parallel to start two tasks – one which looks up the weather, and the other which calls async.forEach to lookup the air quality (also in parallel!).
The results of each of these are collated into an object named shouldicycle and returned via JSON.
router.get('/v1/cycle', function(req, res, next) {
var location = req.query.location;
var airQualities = req.query.airquality;
var shouldicycle = {};
shouldicycle.pollution = [];
async.parallel([
// Get weather
function(callback) {
if (location) {
weather.lookupCurrentWeather(location, shouldicycle, callback);
}
else {
callback();
}
},
// Get airquality
function(callback) {
if (airQualities) {
var airQualityArray = airQualities.split(',');
async.forEach(airQualityArray, function(airQuality, airQualityCallback) {
weather.lookupAirQuality(airQuality, shouldicycle, airQualityCallback);
}, callback);
}
else {
callback();
}
}
],
// This is called when weather and airquality are done
function(err) {
if (err) return next(err);
res.json(shouldicycle);
});
});
Anyway, that’s enough source code for one blog posting.
The entire source is in github over here. All of the logic lives in server.js and weather.js. Code reviews are welcome, this is my first node app :-)
Debugging node
I developed the shouldicycle API on a mixture of Mac and Windows machines, but when it came to debugging I found good old Visual Studio 2013 with Node.js Tools for Visual Studio to be perfect for the job. Not sure what I would do if I had to debug my node app on my Mac.
Deploying it to Heroku
Since I am in Node land I decided to deploy it to Heroku. I could have deployed it to Azure, but since deploying to Azure is part of my day job I thought I’d see how Heroku works.
I found this helpful guide on deploying a node app to Heroku.
So yay, my minimum viable product API is up!
http://ancient-beyond-7553.herokuapp.com/api
Here’s a sample query for London:
http://ancient-beyond-7553.herokuapp.com/api/v1/cycle?location=london,uk&airquality=WA7,WA9
Todo
There’s still plenty to be done on that API. A bit of validation and checking on the input parameters for a start. And to implement caching too, both of my results and also of the results I retrieve from the weather and pollution APIs. But what I’ve done so far is enough for a minimum viable product, so now I can move on and get started with the iOS / Android app.